Site Portfolio
Contexte
Depuis de nombreuses années, je me suis passionné par tout ce qui touche à l'informatique. J'ai commencé par apprendre le développement web avec les langages de programmations HTML, CSS et JAVASCRIPT. Aujourd'hui je m'oriente dans l'administration d'infrastructures et la cybersécurité grâce au BTS SIO, où j'ai pu réaliser de nombreux projets. Afin de créer une vitrine mettant en avant mes compétences, j'ai décidé de développer un site web à mon image.
Afin de créer ce site portfolio, j'ai eu de longs moments de réflexion, de test et je suis arrivé à différents résultats et donc plusieurs versions. Voici les 3 versions précédentes de maquettes qui m'ont permis d'arriver au résultat final.
V1
V2
V3
Environnement technologique
- HTML, CSS, JavaScript
- Maquettage : Figma
- Hébergement : OVH
- Visual Studio Code
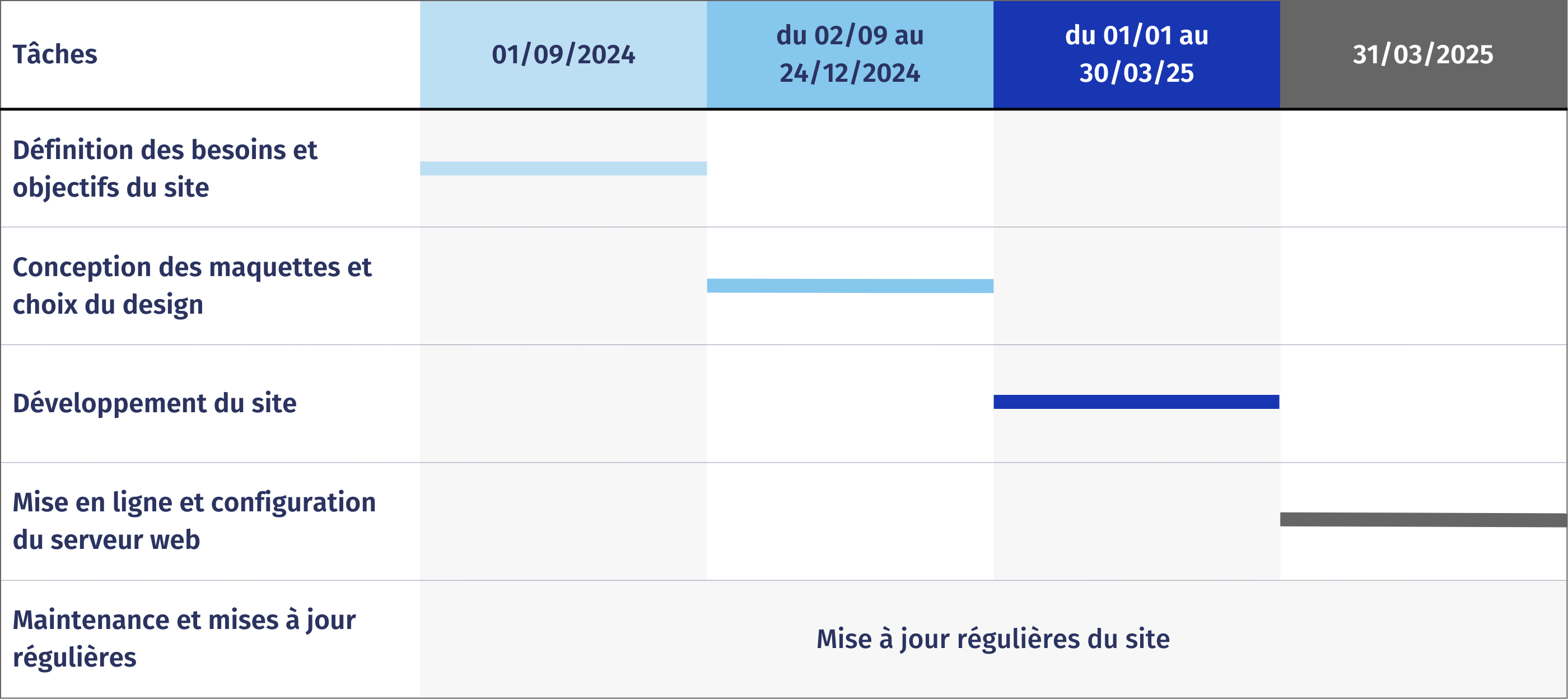
Tâches réalisées
- Définition des besoins et objectifs du site
- Conception des maquettes et choix du design
- Développement du site (structure HTML, mise en forme CSS, interactivité JS)
- Mise en ligne et configuration du serveur web
- Maintenance et mises à jour régulières

Difficultés rencontrées et solutions
- Optimisation des performances → Solution : Minification des fichiers CSS et JS
Compétences mobilisées
- Travailler en mode projet
- Développer la présence en ligne de l’organisation
- Organiser son développement professionnel
Pour les plus curieux, je mets à disposition l'intégralité du code de mon site, ainsi que les documents associés ci-dessous